← Go back
Combobox filters for Datatables
Posted on February 03, 2020 at 13:30 (GMT +00:00) by Colin
Today I'm going to show you how you can create combobox dropdown filters for Datatables. In my example I am using Bootstrap and JQuery as my base libraries.
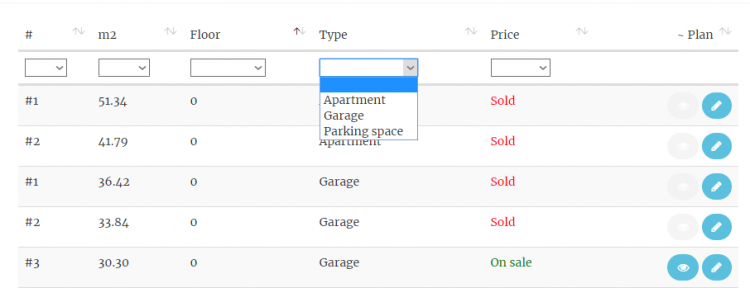
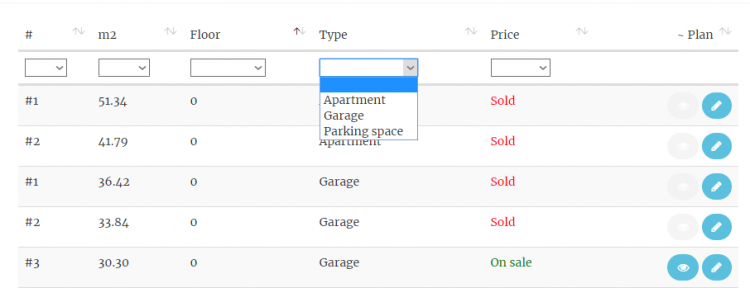
So the idea is, when there are more than 1 column entry that is different, a combobox will display above the column, but below the actual header which includes the ordering event.

I am going to assume that you have experience using JQuery and jump straight in.
The first thing you need is your table.
Next up, on your Datatable initialisation, you'll need the option orderCellsTop as true followed by an initComplete function that will perform the thead update.
If you would like to hide the original filter box you can call
Your whole initalization script should look something like this:
If you find this useful or If you require an explanation of the code, just drop me a comment and I'll get back to you.
/signing off
So the idea is, when there are more than 1 column entry that is different, a combobox will display above the column, but below the actual header which includes the ordering event.

I am going to assume that you have experience using JQuery and jump straight in.
The first thing you need is your table.
<table id="aptable" class="table-responsive table table-striped table-hover">
<thead>
<tr><th scope="col">#</th><th scope="col">m2</th><th scope="col">Floor</th><th scope="col">Type</th><th scope="col">Price</th><th scope="col" style="text-align:right">~ Plan</th></tr>
<tr><th scope="col"></th><th scope="col"></th><th scope="col"></th><th scope="col"></th><th scope="col"></th><th scope="col" style="text-align:right"></th></tr>
</thead>
<tbody>
<!-- table rows here -->
</tbody>
<tfoot><th scope="col">#</th><th scope="col">m2</th><th scope="col">Floor</th><th scope="col">Type</th><th scope="col">Price</th><th scope="col" style="text-align:right">~ Plan</th></tr><tfoot>
</table>Next up, on your Datatable initialisation, you'll need the option orderCellsTop as true followed by an initComplete function that will perform the thead update.
initComplete: function () {
this.api().columns().every( function (index) {
var _uq = this. cache('search').sort().unique();
if (_uq.count() > 1) {
var _t = this;
var select = $('<select><option value=""></option></select>') .appendTo( $('#aptable thead tr:eq(1) th:eq('+index+')') )
.on( 'change', function () { _t .search( $(this).val() ).draw(); } );
_uq.each( function ( d ) { select.append( $('<option value="'+d+'">'+d+'</option>') ); });
}
} );
},If you would like to hide the original filter box you can call
$('.dataTables_filter').hide();Your whole initalization script should look something like this:
<script>
$(document).ready(function () {
$('#aptable').DataTable({
initComplete: function () {
this.api().columns().every( function (index) {
var _uq = this. cache('search').sort().unique();
if (_uq.count() > 1) {
var _t = this;
var select = $('<select><option value=""></option></select>') .appendTo( $('#aptable thead tr:eq(1) th:eq('+index+')') )
.on( 'change', function () { _t .search( $(this).val() ).draw(); } );
_uq.each( function ( d ) { select.append( $('<option value="'+d+'">'+d+'</option>') ); });
}
} );
},
orderCellsTop: true,
responsive: true,
paging: false
});
$('.dataTables_filter').hide();
});
</script>If you find this useful or If you require an explanation of the code, just drop me a comment and I'll get back to you.
/signing off
Search
Popular articles
Tags
Accident Adoption Albums Algorithms Altcoins Animal Rescue AnL Aquarium Arma ArmA nd Leg Array Partitioning Arrays Assembler Assembly Atanasovsko Award Bazaar Binary Search Bitcoin BMW Bohemia Bootstrap Bulgaria Bulgaria Za Mladite Burgas C C++ car Celerity Charity Chemical Records Chemical Shock Chemlight Code Competition Compiler Contest Converter Covid-19 CPP Crypto Cryptocurrency css Data Recovery Database DataTables Decode Dedicated Dedicated Server Delphi Development Dialogs Divide & Conquer DIY DnB Drum & Bass E30 Earplugs Event Exchange Eyes Fish Floating-point Flood Fog Fracture Frank Harrison Freeware Function Funny Gallery Game Game Development Game Modding Gaming Garden Gardening Gazebo GERB GitHub Glitch Hamish Harding Happy New Year Heapify HeapSort Helga HTML HTML entities Introduction Jackie JavaScript JQuery Jungle Lake Language Linker Listbox ListNBox lnbSetTooltip m52b25 MariaDB Maths Merry Christmas Mini Mining Miningpoolhub Mist Modding MPH Multiplayer Music MySql NGO OceanGate One Nature ORCA organisation OverHertz Paludarium Pandemic Pascal Paul-Henri Nargeolet Paws Furever Pergola Persistence Pets Photography Pier Plugin Programming progress bar Project PX Library Quicksort r53 Racing Replace RIP Scripting Searching Server Shahzada Dawood Simulation Simulator Smoke Snippet Social media Software Sorting Source Sourcecode SQF Statistics Stockton Rush String Strings Submarine Suleman Dawood Terrain Detail Text Titan Tool Tragedy tutorial UCS4Char UE4 unicorn Unreal Engine Victims View Distance ViewBug web Web Development Website Welcome Woodworking Ziron Zynk


